我認為直接給上程式碼是最直觀的方式,不多說直接附上可以用的程式碼
<body>
<div class="container">
<!--開頭自我介紹-->
<div class="intro">
<div class="salute">
<div class="saluteTextContainer">
<h1 class="saluteText">Hi</h1>
</div>
<div class="saluteImgContainer">
<img src="./img/狗狗.jpg" alt="" class="saluteImg">
</div>
</div>
<div class="nameContainer">
<h2 class="name">I'm Frank</h2>
</div>
<div class="jobTitleContainer">
<h2 class="jobTitle">是學生</h2>
</div>
<div class="jobTitleContainer purple">
<h2 class="jobTitle">應徵前端網頁</h2>
</div>
</div>
</div>
</body>
然後接著用css部分
* {
padding: 0;
margin: 0;
font-family: "Open Sans", sans-serif;
}
.container {
background-color: rgb(45, 197, 224);
overflow: hidden;
}
.salute {
height: 100vh;
display: flex;
align-items: center;
overflow: hidden;
}
.saluteTextContainer {
flex: 3;
}
.saluteText {
color: rgb(36, 36, 36);
font-size: 60vw;
cursor: default;
}
.saluteImgContainer {
flex: 1;
}
.saluteImg {
width: 100%;
}
.nameContainer {
background-color: rgb(216, 164, 69);
height: 100vh;
}
.name {
font-size: 20vw;
cursor: default;
color: #333;
text-align: center;
line-height: 100vh;
}
.jobTitleContainer {
height: 100vh;
}
.purple {
background: rebeccapurple;
}
.jobTitle {
font-size: 10vw;
color: rgb(36, 36, 36);
line-height: 100vh;
cursor: default;
}
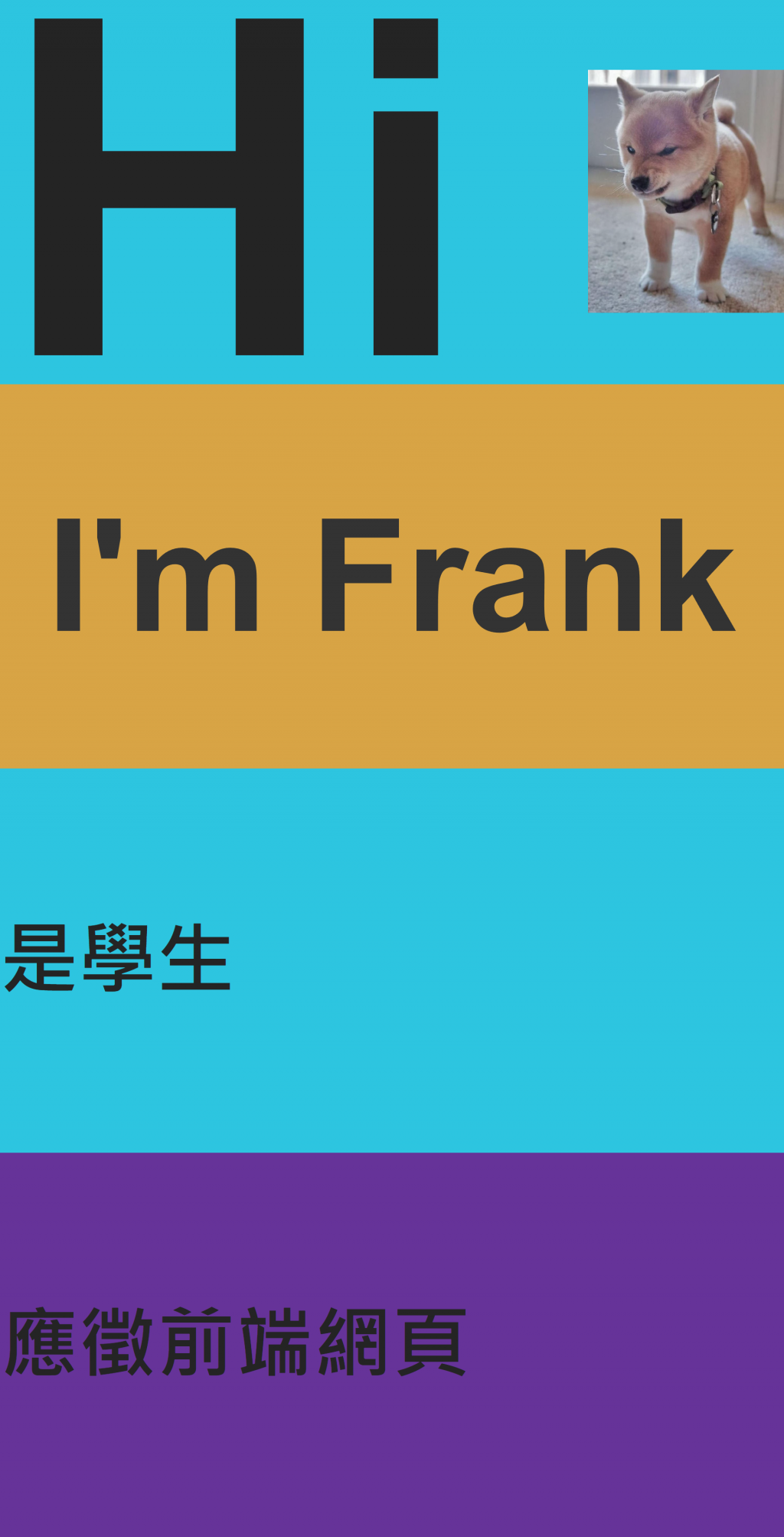
畫面會如下